Schiphol Airport
Simplyfing the user flow of the mobile app for travelers at Schiphol Airport

Summary
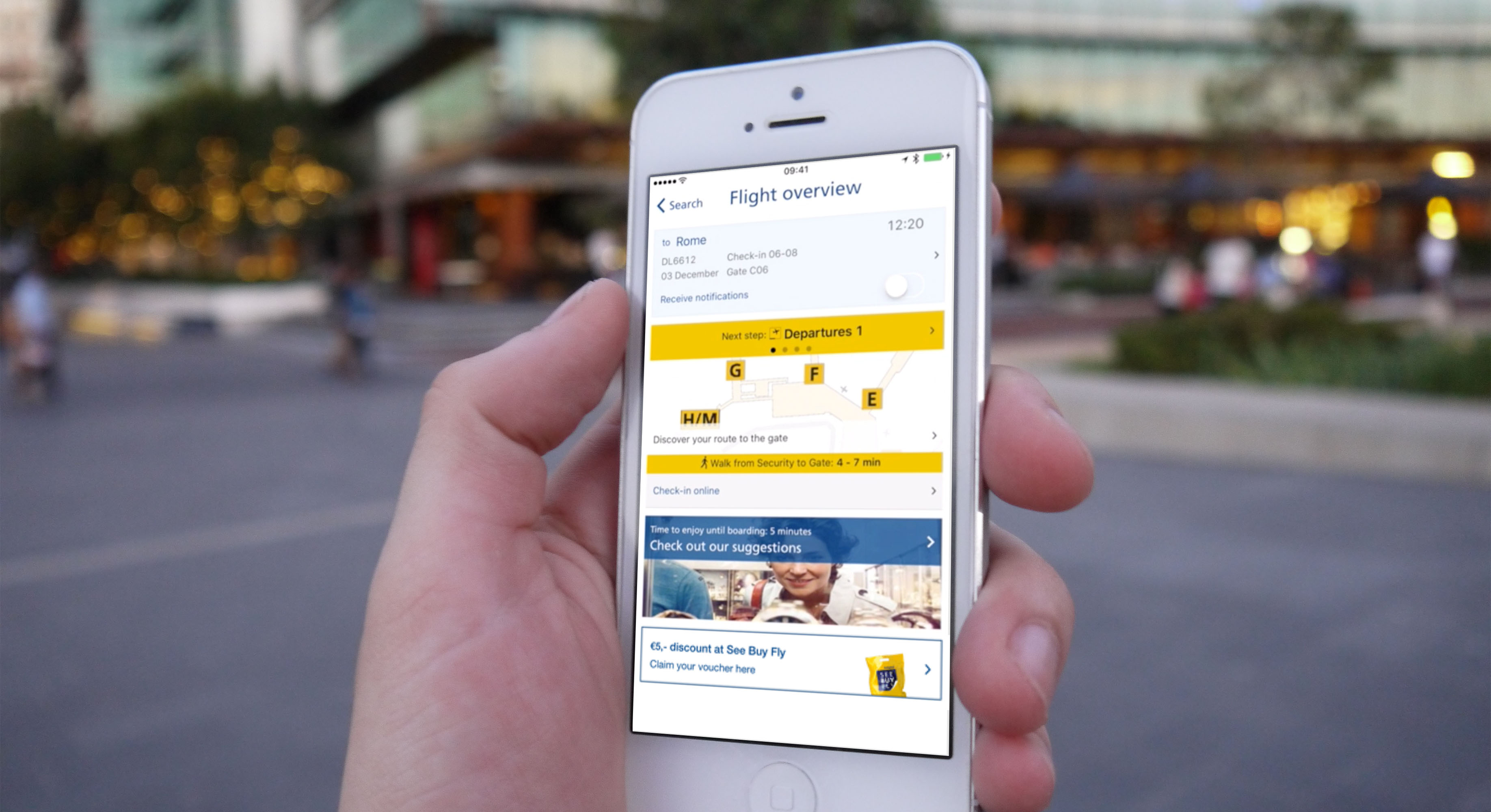
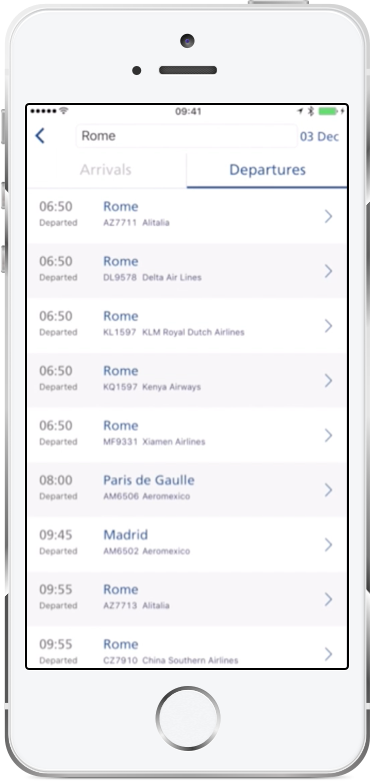
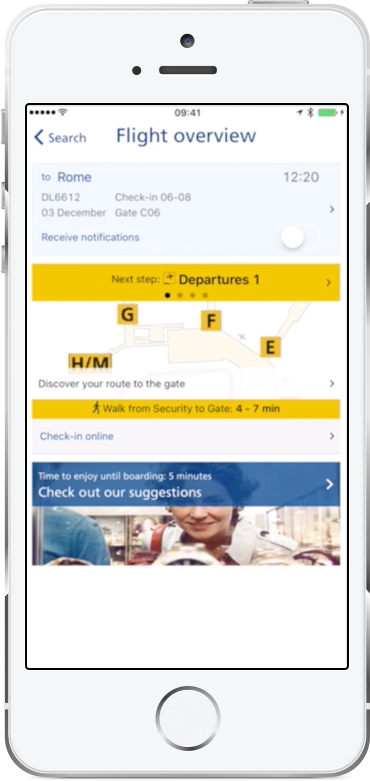
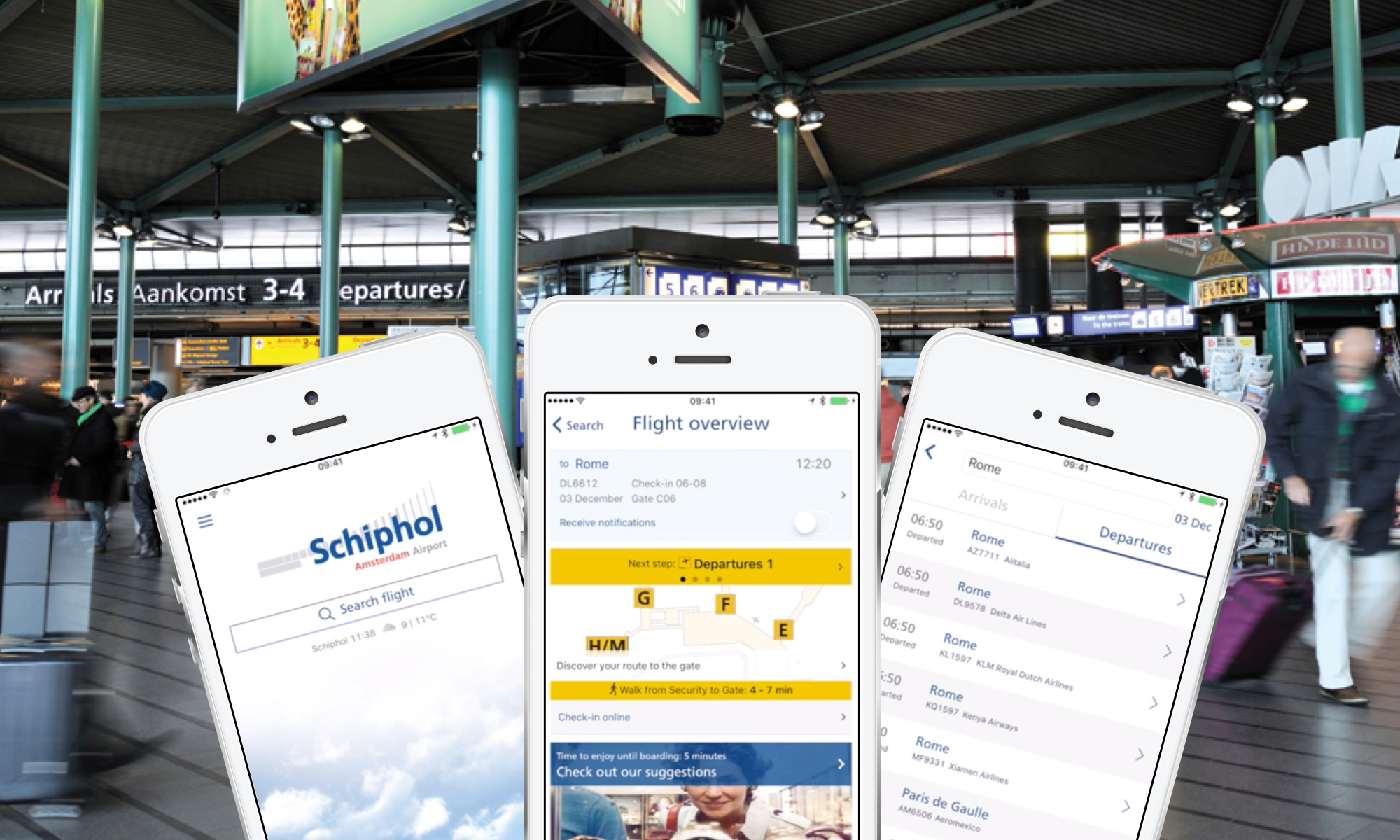
Flying is for a lot of people a stressful undertaking. The journey from/to the airport, queues at the check-in desks, security, a last minute gate change; it can be stressful. The Schiphol mobile app guides the user trough this process to make flying a less stressfull experience.
The goal
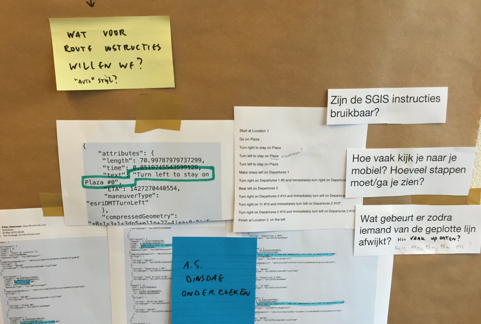
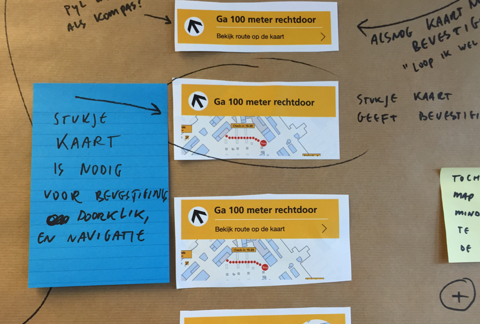
During my time employed at M2mobi, we were asked to simplify the user flow of the Schiphol Airport mobile app to help the user experience less stress while traveling to and trough the airport.
My role
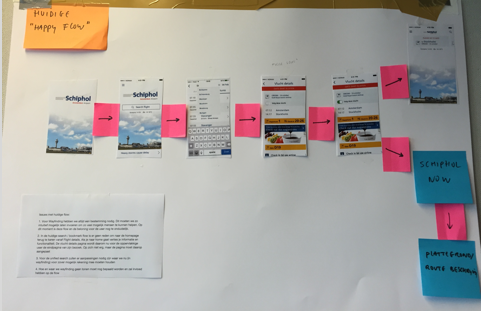
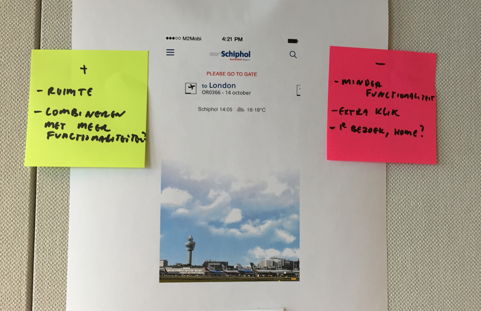
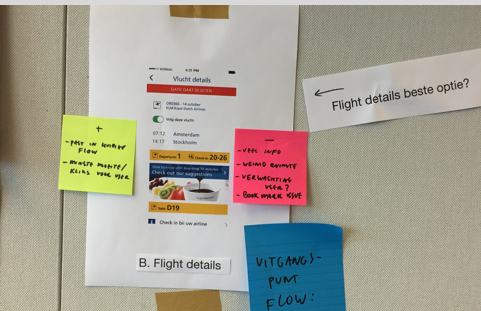
Our team consisted of 3 people. Me, Another UX designer and a Creative Director. Within this project I was involved in almost all steps of the process: ideation, information architecture, wireframing and prototyping.
Timeframe
2016
Client
Schiphol
Team
1 ux designer 1 Creative director